Зміст:

Посилання на андроїд може бути дуже корисним, особливо якщо ви хочете поділитися корисною інформацією про цю операційну систему з іншими. Зробити слово посиланням на андроїд на вашому андроїд-пристрої дуже просто і ви можете зробити це всього кількома кроками.
По-перше, вам знадобиться вибрати слово, яке ви хочете зробити посиланням. Це може бути будь-яке слово чи фраза, що стосується андроїд. Наприклад, “андроїд” або “операційна система андроїд”.
Далі, вам потрібно виділити це слово в текстовому редакторі або електронному документі. Виділіть його мишкою або використовуйте клавіші стрілок, щоб залишити курсор на потрібному слові.
Після виділення слова ви можете натиснути праву клавішу миші та вибрати опцію “Створити посилання” або відкрити контекстне меню та вибрати “Створити посилання”. Після цього виберіть андроїд-пристрій, з якого ви хочете зробити посилання, та цей текст негайно перетвориться на посилання.
Наприклад, якщо ви використовуєте смартфон з операційною системою андроїд, ви можете натиснути наслідуюче слово: андроїд. Після натискання на нього вас буде перенаправлено на відповідну сторінку Вікіпедії.
При зробленні слова посиланням на андроїд ви дозволяєте читачеві легко отримати більше інформації про цю операційну систему, переходячи на веб-сторінку або додаток. Нехай цей практичний посібник допоможе вам зробити ваші тексти більш інтерактивними і зрозумілішими для користувачів андроїд-пристроїв!
Як зробити слово посиланням на андроїд? Практичний посібник

У статті буде розглянуто, як зробити слово посиланням на андроїд у HTML-документі. Для цього використовується тег a (англ. anchor).
Щоб створити посилання на андроїд, спочатку означаємо текст, який має стати посиланням. Слід розглянути кілька варіантів форматування:
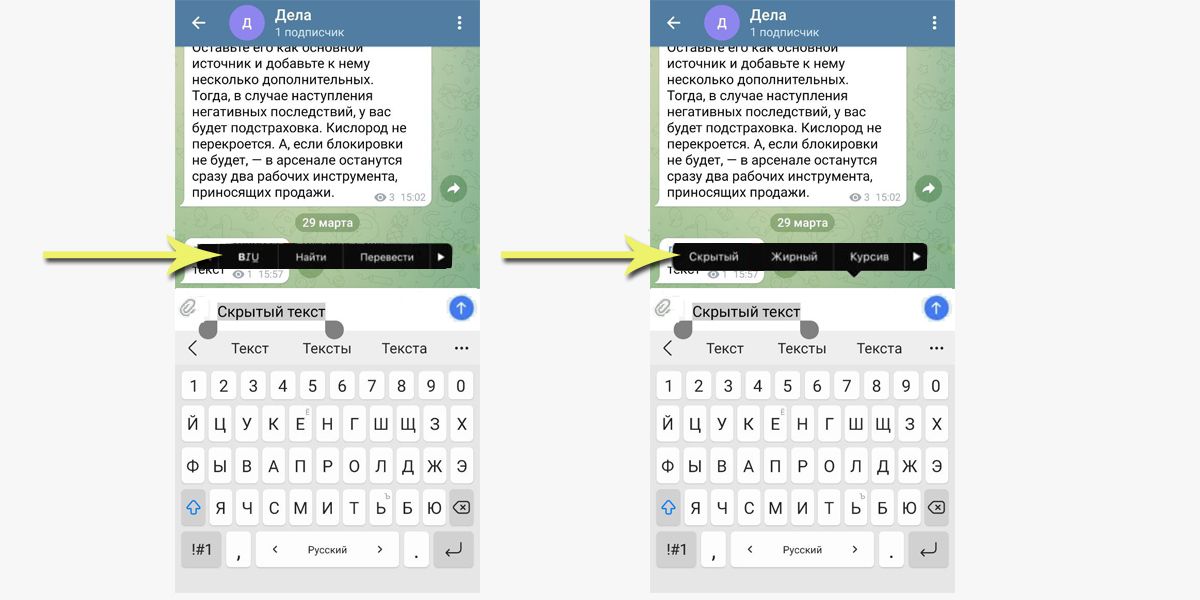
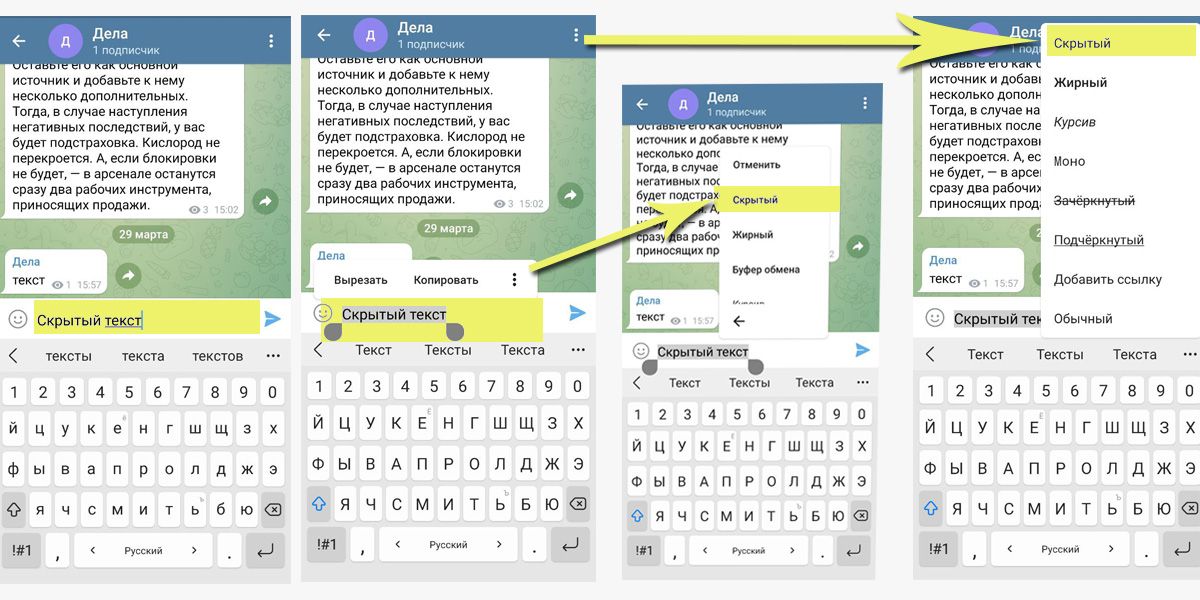
- Якщо слово андроїд часто зустрічається в тексті, можна виділити його курсивом:
- Якщо слово андроїд повторюється лише один раз, можна виділити його жирним шрифтом:
- Або ж можна застосувати обидва варіанти форматування:
<p>Якщо ви хочете дізнатися більше про <em>андроїд</em>, клікніть <a href="link_to_android.html">тут</a>.</p><p>Якщо ви хочете дізнатися більше про <strong>андроїд</strong>, клікніть <a href="link_to_android.html">тут</a>.</p><p>Якщо ви хочете дізнатися більше про <em><strong>андроїд</strong></em>, клікніть <a href="link_to_android.html">тут</a>.</p>Де link_to_android.html – посилання на сторінку андроїду, на яку потрібно перенаправити користувача після натискання посилання.
Тепер, коли ви знаєте, як зробити слово посиланням на андроїд, можете використовувати цей тег для створення посилань на інші сторінки вашого веб-сайту або зовнішні ресурси. Не забувайте також встановлювати правильні шляхи до файлів, на які ви посилаєтесь.
Створення текстового посилання на андроїд

Щоб створити текстове посилання на андроїд, використовуйте тег <a> разом з атрибутом href. Атрибут href визначає посилання на який-небудь ресурс, наприклад, веб-сторінку або файл.
Для створення текстового посилання, впишіть текст, на який потрібно посилати, між відкриваючим і закриваючим тегами <a>. Наприклад:
Привіт, це мій <a href=”https://www.android.com”>перше посилання на андроїд</a>.
У прикладі вище, текст “перше посилання на андроїд” використовується як посилання на веб-сторінку “https://www.android.com”. Таким чином, коли користувач натисне на текст, він буде переходити за вказаною посиланням веб-сторінкою.
Використання тегу <a> дозволяє створювати текстові посилання, що ведуть на будь-який ресурс в Інтернеті. Це дуже зручно для додавання посилань на андроїд у тексті або на сторінках вашого додатку.
Використання HTML-тега для створення посилання на андроїд

Для створення посилання на андроїд в HTML-коді використовується тег . Цей тег вказує на те, що текст або зображення є посиланням і має бути активним для кліку користувача.
Для створення посилання на андроїд необхідно вказати посилання в атрибуті href тегу . Наприклад, якщо Ви хочете створити посилання на сторінку Google Play для завантаження додатку на андроїд, HTML-код буде виглядати наступним чином:
У цьому прикладі href вказує на посилання, яке веде на сторінку додатку на Google Play для андроїд. Коли користувач клікає на текст “Завантажити додаток на андроїд”, він буде перенаправлений на вказану сторінку.
За допомогою HTML-тегу ви можете легко створити посилання на андроїд та налаштувати його таким чином, щоб воно відповідало ваших потребам.
Додавання атрибуту href для створення посилання на андроїд

Для того, щоб створити посилання на андроїд, використовується атрибут href в тегу <a>. Цей атрибут дозволяє вказати URL-адресу, на яку буде переходити користувач при натисканні на посилання.
Наприклад, якщо вам потрібно створити посилання на Google Play Маркет для завантаження додатка на андроїд, ви можете використовувати наступний код:
<a href="https://play.google.com/store/apps/details?id=com.example.app">Завантажити додаток</a>
У цьому прикладі URL-адреса “https://play.google.com/store/apps/details?id=com.example.app” вказує на сторінку з описом додатка на Google Play Маркет. При натисканні на посилання “Завантажити додаток” користувач буде перенаправлений на цю сторінку.
Важливо також додати текст між тегами <a> та </a>. Цей текст буде відображатися як посилання на сторінці, тому рекомендується використовувати зрозумілий та понятний для користувача текст.
Таким чином, використовуючи атрибут href в тегу a, ви можете створити посилання на андроїд і вказати URL-адресу, на яку користувач буде перенаправлений.